Are you struggling with HTML?
Tired of writing HTML and wasting your time?
Make your HTML prompts and let ChatGPT handle your task.
An artificial intelligence or automated tool is instructed to create the skeleton or even a complete HTML document by the simple prompt “Create an HTML page. ” ChatGPT also creates HTML buttons, HTML templates, and HTML code from textual descriptions of images. To put it another way, it may be used to write code, solve issues, and build HTML web pages. It can also improve several common coding elements, such as HTML plugins, to improve the coding process. A programmer uses ChatGPT to generate HTML prompts, build a webpage skeleton, reduce coding errors, save time, and give quick and clear structures.
Want to learn more about how to use ChatGPT for coding.
Let’s dive in this topic together!
Table of Contents
How ChatGPT helps to Generate HTML Code
ChatGPT is a great tool for code assistants. ChatGPT can help you write PLC programming or even HTML code. With ChatGPT, you can quickly generate HTML prompts, whether you’re designing a complex layout or a simple webpage.
There are various advantages to using AI and ChatGPT to generate HTML prompts. It provides code in a matter of seconds, which speeds up your workflow. ChatGPT to check Coding minimizes common syntax errors that can occur when coding by hand; it guarantees accuracy. Additionally, it keeps you away from boring work and allows you to concentrate on your creativity.
Common Scenarios to use ChatGPT for HTML
ChatGPT prompts for coding like HTML could be slightly tough compared to writing other prompts. You need to focus on some points while writing a prompt to get a better result according to your needs.
Designing Simple Web Elements
Web elements like buttons, headers, and footers are important parts of any web page, but ChatGPT makes it easier.
- Button: For web pages to be interactive, buttons are necessary. You can create a button HTML that suits your needs with ChatGPT.
- Header: Your page’s structure is defined by its headers. You can quickly create HTML for headers with styles using ChatGPT.
- Footer: Footers provide important information and wrap up your page.
Quick Prototyping
ChatGPT makes it simple to produce HTML code instantly when you need to rapidly prototype a layout or a page element. You can explain your requirements, and ChatGPT will give you a working sample of code to work with.
Debugging and Modifying Existing Code
ChatGPT can assist you in debugging and modifying existing HTML code when you encounter problems such as alignment issues. ChatGPT will recommend solutions to enhance the structure if you just supply the code and explain the problem.
Benefits of Using HTML Prompts
The primary benefit of using a specific command, such as “Create an HTML Page,” is that it provides an instant productivity boost. The time and effort that users save can be used to improve and personalize their website.
Prompt web pages also help to generate attractive web pages. Furthermore, by offering clear, organized, and standards-compliant templates that guarantee accessibility and cross-browser compatibility, these prompts can promote good coding practices. A lot of people wonder “Can ChatGPT run code.” The answer to this is that ChatGPT cannot run code in the given moment however it can create prompts that help in coding.
Tips to Generate Effective Prompt
The first step in creating effective prompts is to understand the prompt engineering roadmap, which defines the steps to creating prompts that are understandable, relevant, and flexible. This roadmap places a high value on selecting the right type of prompt, such as open-ended, instruction-based, or role-based, as well as describing the task and defining the context. You can also use ChatGPT to teach you coding.
Every kind has a unique function; role-based prompts, for example, offer clarification by giving ChatGPT a particular persona. ChatGPT will produce the most accurate and practical code for your requirements if you provide clear, comprehensive descriptions. You can also use pompt engineering frameworks to maximize the benefits of ChatGPT and use systemic approaches to crafting effective prompts. The following advice will help you create HTML prompts that work:
- Specify structure and functionality
- Mention design preference if needed
- Ask for clean, well-formatted code
- Be clear about features and interactivity

Limitations and Things to Keep in Mind
Despite its strength, ChatGPT cannot fully replace human coding abilities. Although it produces code rapidly, it occasionally lacks a thorough understanding of the context of your project. It may occasionally be necessary to modify the generated HTML to meet your unique requirements. Always review the structure and look for errors after receiving the generated code. You can even use ChatGPT best practices to generate prompts more effectively.
For example, confirm that all HTML tags are closed correctly, look for any missing attributes, and confirm that the layout appears as it should. It’s crucial to test the code in a browser to make sure everything works as intended
Examples of ChatGPT to Generate HTML Prompts
HTML prompts with the help of ChatGPT will become easier and can save time. Some examples could help you write prompts on your own.
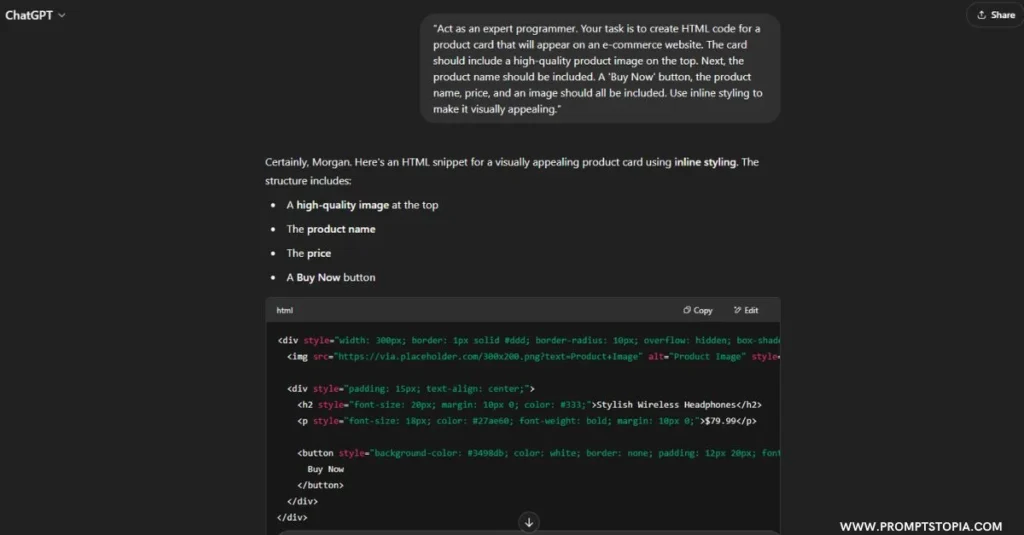
E-commerce Product Card
“Act as an expert programmer. Your task is to create HTML code for a product card that will appear on an e-commerce website. The card should include a high-quality product image on the top. Next, the product name should be included. A 'Buy Now' button, the product name, price, and an image should all be included. Use inline styling to make it visually appealing.”

Basic Webpage Layout
"Act as an expert programmer. Your task is to write HTML code for a webpage that includes a footer. The webpage should also include a product card, a clean, responsive design, and a header. Ensure proper alignment and spacing between elements for a professional look. Add a short description for the product underneath the name by using a smaller and more readable font. Use inline CSS to add placeholder text and simple styling.”
Portfolio Webpage
“Act as an expert coder. Create a webpage for your HTML portfolio that highlights your expert work. Add areas such as Contact, Skills, Projects, and About Me. Make use of eye-catching images, modern layout strategies, and responsive design. To amaze visitors, showcase your accomplishments, skills, and knowledge with short explanations, interactive features, and easy navigation.”
Contact form with Validation
"Act as a professional web designer. Your task is to write an HTML code for a contact form that works to copy the user's name, email, subject, and message. The form should include input fields for name, email, subject and message Also, the submit button, which will be labeled as “Send Message,” should be included. Add basic CSS style to visual highlights."
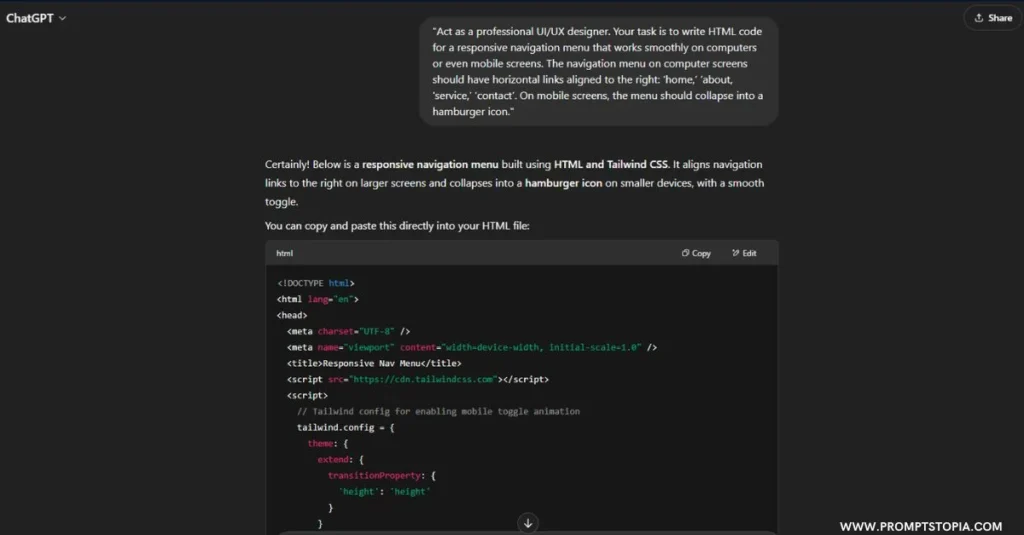
Responsive Navigation Menu
"Act as a professional UI/UX designer. Your task is to write HTML code for a responsive navigation menu that works smoothly on computers or even mobile screens. The navigation menu on computer screens should have horizontal links aligned to the right: ‘home,’ ‘about, 'service,’ ‘contact’. On mobile screens, the menu should collapse into a hamburger icon."

Final Thoughts
ChatGPT speeds up and simplifies HTML generation. It saves time, helps you write clean code, and provides answers to frequently asked web development questions. ChatGPT offers helpful assistance whether you’re creating a simple webpage or working on intricate layouts.
FAQ’s
Yes. ChatGPT makes coding easier for beginners by offering concise explanations and examples. It’s a fantastic way to learn while working on construction projects.
Absolutely. ChatGPT can generate custom elements. For example, “Your task is to generate an HTML page with embedded video and customize a button.”.
ChatGPT typically produces accurate code; you should always check and test the output to make sure it satisfies your needs.